抚州网站建设谈响应式布局的规则
时间:2021-09-15 17:22编辑:九州下载来源:www.wzjsgs.com
响应式布局的规则并不是特别复杂,只要注意两个问题:
分段响应规则
组件宽度适应
1. 分段响应规则
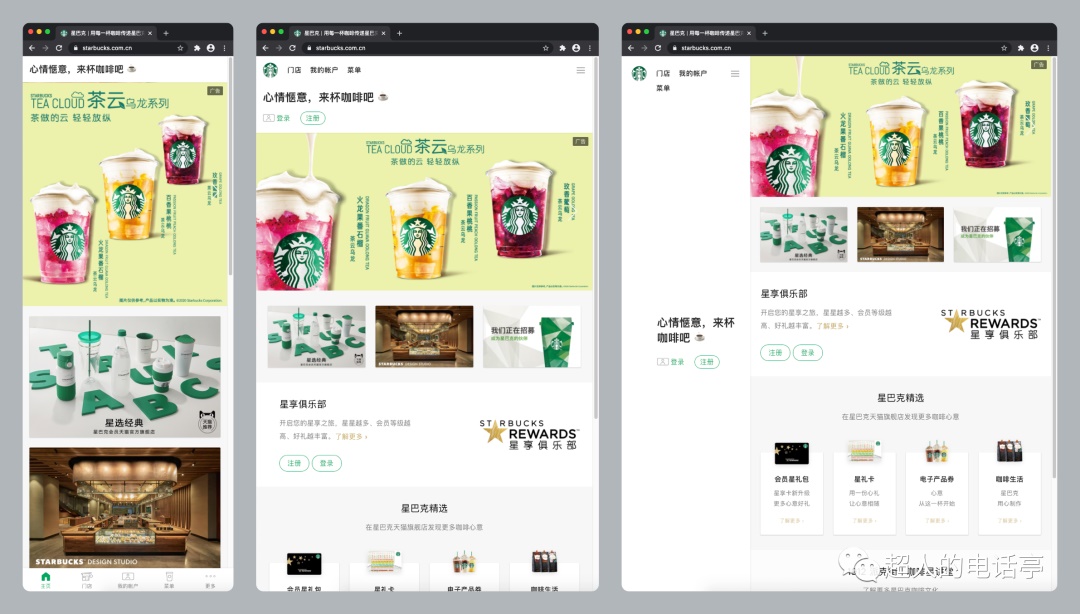
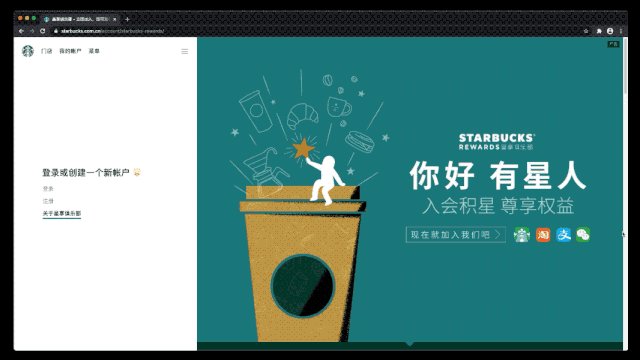
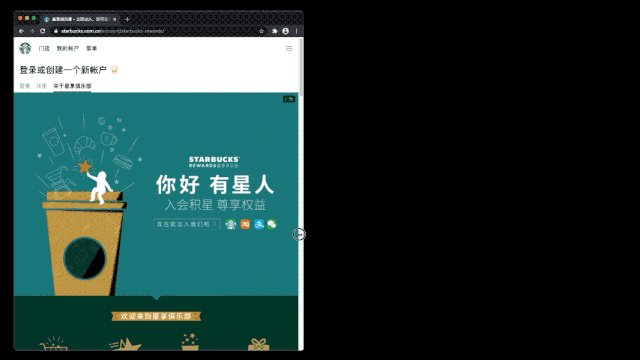
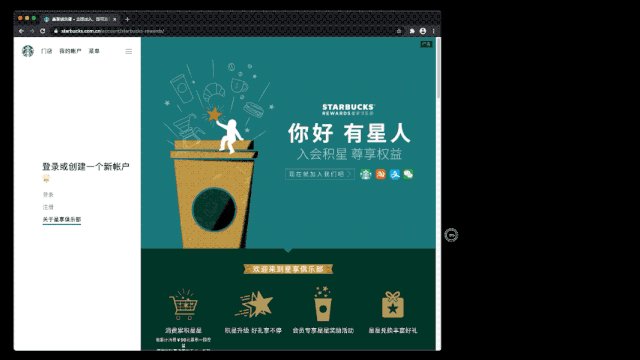
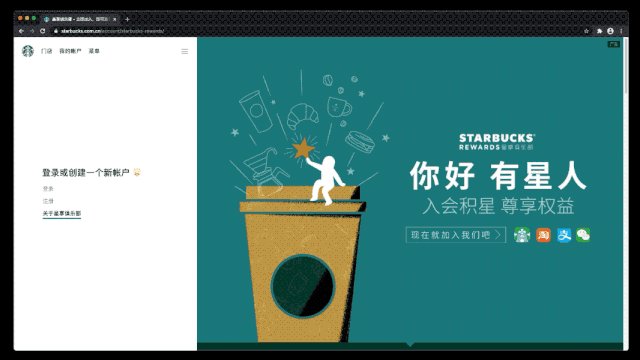
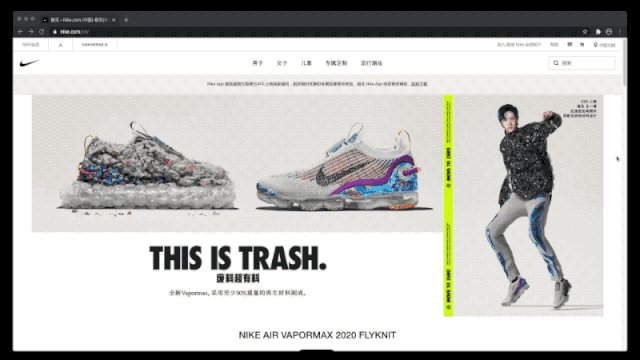
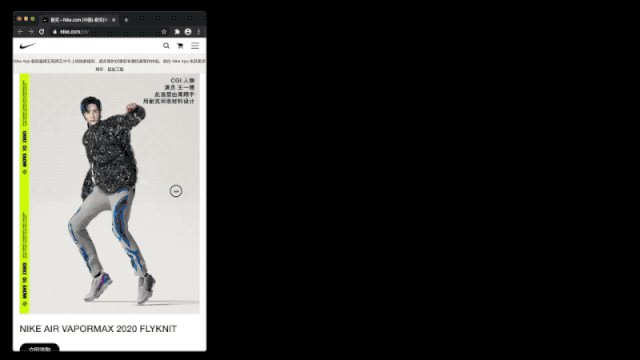
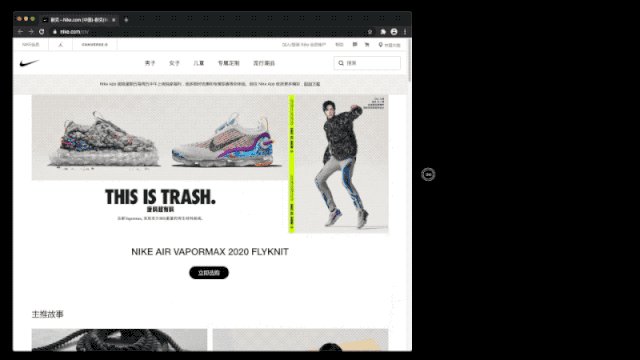
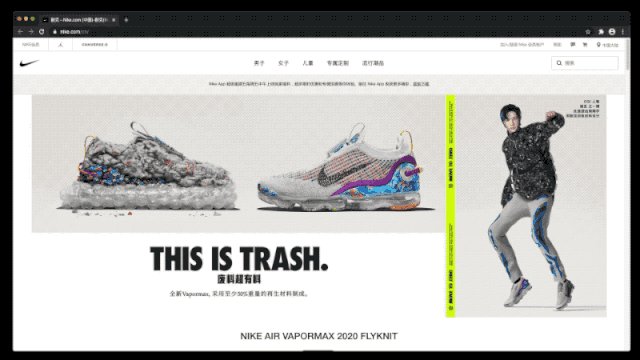
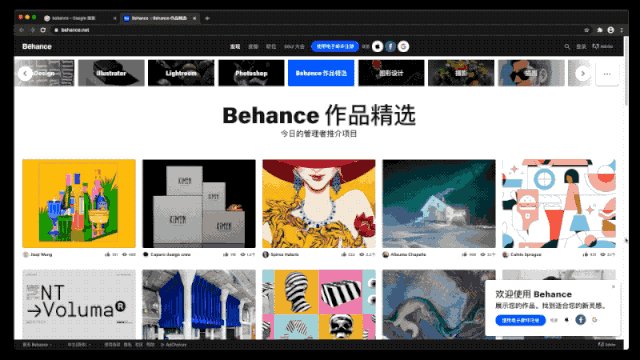
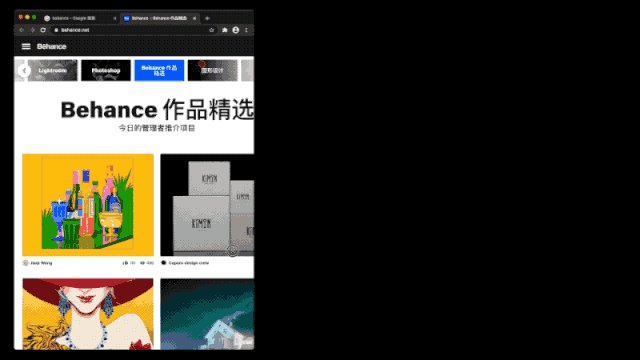
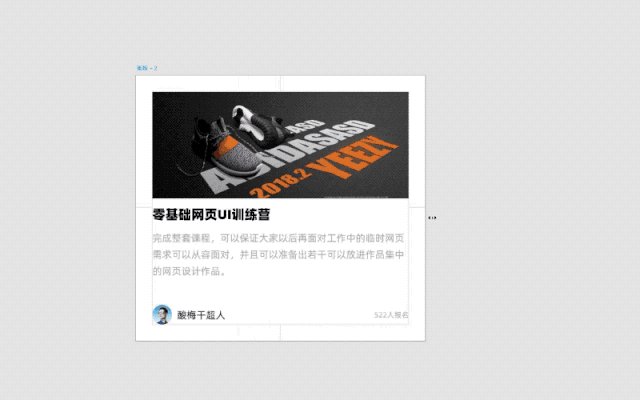
敲黑板,响应式的响应,面向的核心对象是浏览器窗口的宽度,而不是设备类型。所以打开使用响应式的网站,我们通过改变浏览器的宽度,就可以看见不同的展示效果,比如下图的星巴克官网。


包含图片截图 320-800 :移动端收集屏幕 800-1200:平板或上网本屏幕 1200-无穷:一般的电脑显示器
面对分段式的布局、样式变更,我们就要关注到底发生了哪些变化。总结起来,可以简单的归纳成三种组件的调整:内容增减、布局调整、样式调整。
第一种,内容增减。即部分模块在不同的分段内会有显示和隐藏的状态,尤其是一些网页端的内容觉得在小屏幕上展示会太多了,就在小屏幕场景中隐藏掉。



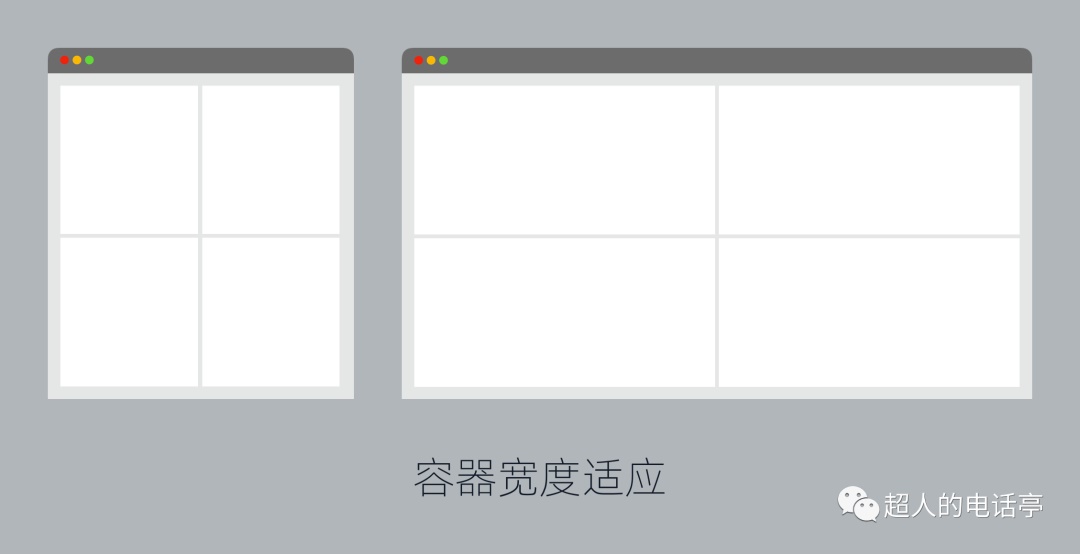
2. 组件宽度适应
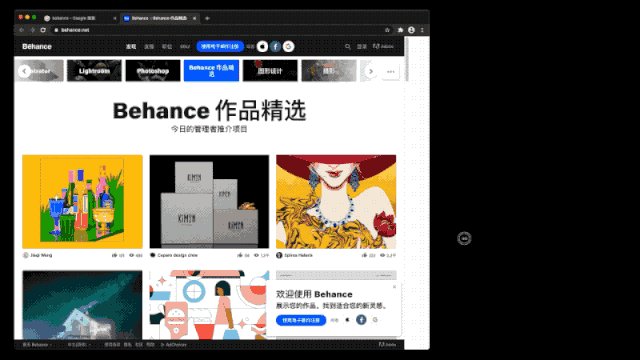
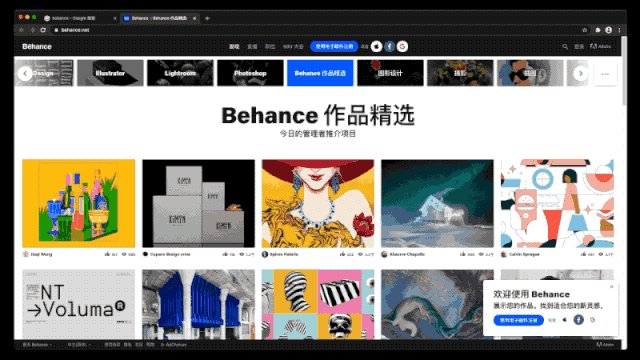
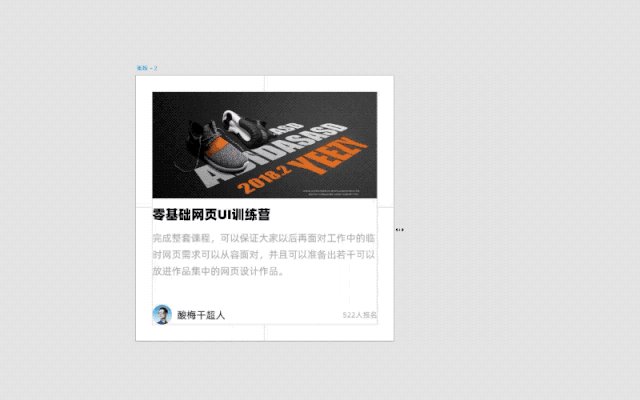
分段式响应,是响应式布局的第一层逻辑。而在触发关键值(Breakpoint) 之间的区间,我们拖动窗口的宽度,会发现组件的宽度也随之改动,这就是 —— 组件宽度适应。
组件宽度适应在手机 UI 的适配中非常重要,即完成不同屏幕宽的手机适配所应用的逻辑,所下面我们简单讲讲它的规则。
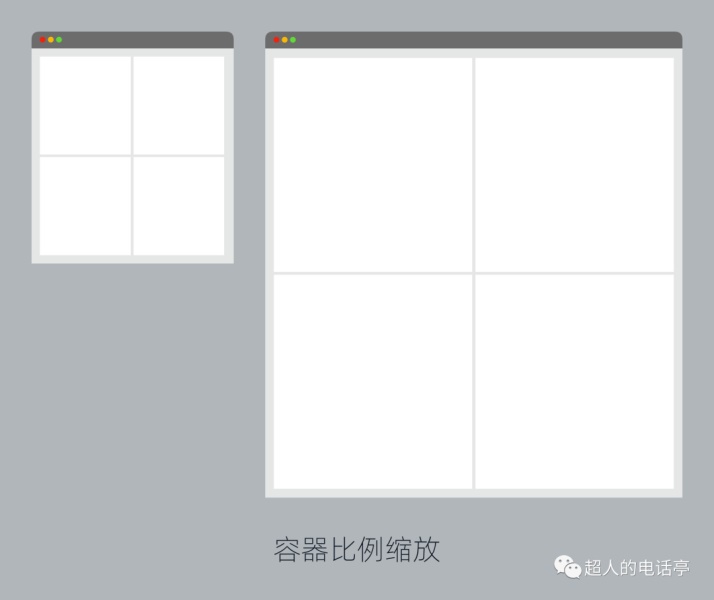
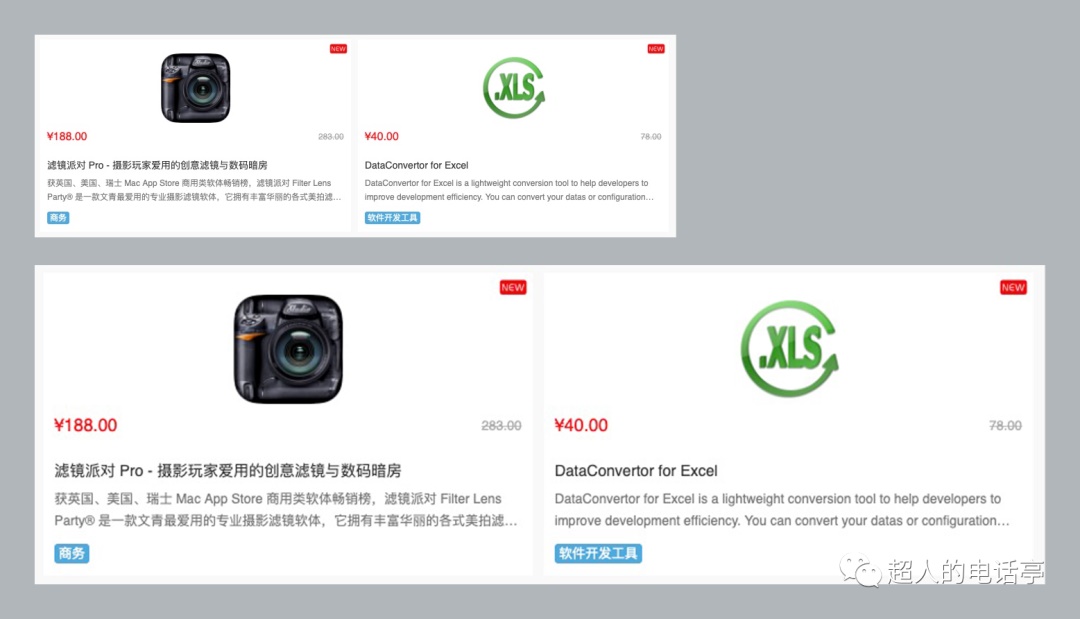
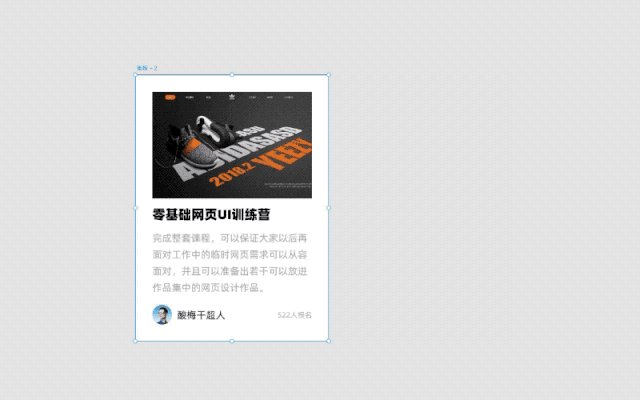
组件的宽度适应模式主要有两种类型,一种是容器宽度适应,一种是容器比例缩放,比如下面的图例。





再总结一下,响应式的规则就是页面组件先遵循当前分段展示的布局效果,并在这个区间内支持小范围宽度的变更和适应。
相关文章
-

网站制作质量好坏?南昌建站公司教你判断
网站制作好了,企业主却不知道效果如何,如何判断网站制作质量的好坏呢?下面小派给大家分享下,从哪些方面判定网站制作的好坏?
2023-03-14 20:55 -

佛山网站建设公司怎么建设家具行业网站
互联网的飞速发展,人们的日常生活已经和互联网开始了密不可分的亲密局势。在科技发现的今天,人们更愿意通过互联网来寻找自己的需要,那么家具行业的网站怎么建设呢?下面佛山网站建设公司告诉大家:
2023-03-11 21:05 -

深圳建站公司谈普通人怎么做跨境电商
深圳建站公司认为做跨境电商主要有两个途径,一个是亚马逊等第三方平台,门槛低、起步快且简单,但玩法要求多,政策令人头疼,另一个是独立站。虽然门槛高些,但也不是不能做好。
2023-03-11 21:00 -

朔州建站公司教你利用微信推广产品
微信可以用来做产品推广。我们在使用微信的时候首先要注册一个账号,或者是不注册账号直接使用qq号码就可以登录,在微信中用户可以通过很多种方法来加好友,这就让你的朋友圈非常的大。下面朔州建站公司教你利用微信推广产品
2023-03-07 21:52 -

佛山网络公司谈企业网站怎么提高企业知名度
企业网站对企业有什么意义?佛山网络公司认为网站是一个企业的重要组成部分,它可以帮助企业宣传品牌、推广产品、提升知名度、扩大影响力,同时还能够帮助企业节省成本、提高效率。企业网站不仅能够帮助企业发展壮大,还能够帮助企业获得更多的客户,从而带来更多的利益。
2023-03-03 22:43 -

东莞网站建设公司如何进行企业网站运营
企业建立网站,就必须对网站进行运作和管理,让客户都能时时了解企业的动态,以便做出相应的选择。若网站建立好之后不去进行管理,不去维护,那它是不会为企业产生任何价值的,因此必须要对网站进行更新维护。下面东莞网站建设公司为大家分享我们公司如何进行企业网站运营:
2023-03-03 22:36