个人网站封装生成百度小程序的方法
时间:2022-03-15 09:10编辑:九州下载来源:www.wzjsgs.com
百度大力发展移动端,所以百度智能小程序有一定的流量优势,还可以进入信息流和贴吧推广,同时还能获得网站快速收录权限,昨天已封装成功,今天跟大家分享把个人网站封装生成百度小程序的方法。

网站封装生成百度小程序的前提条件
1、百度小程序暂不支持个人开发,所以一定要有企业营业执照认证。
2、网站一定要适应移动端展现,独立手机站或H5(自适应网站)。
3、注册百度小程序帐号,企业主体认证。
4、网站内容正规,无不良信息,页面排版正常,无错乱。
5、官网下载百度小程序开发工具。
6、网站必需部署SSL证书,也就是https://,可申请免费或付费证书。
网站封装成百度小程序的步骤
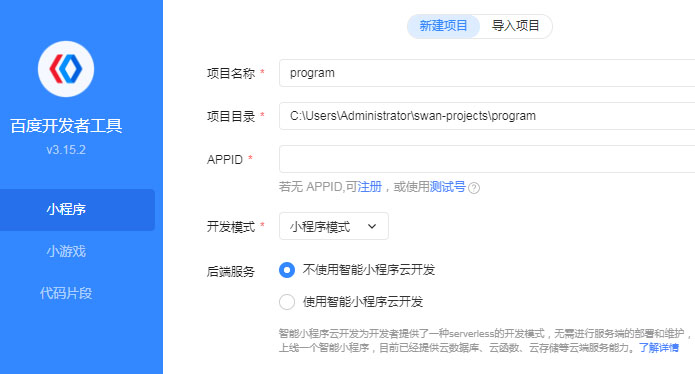
1、打开百度开发者工具,默认新建项目,填入名称、存放目录,APPID在智能小程序官网的URL结尾处可以看到。

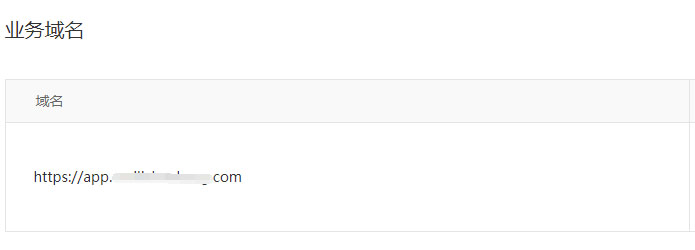
2、在小程序后台设置业务域名,左侧导航--》开发管理--》设置--》开发设置--》业务域名。

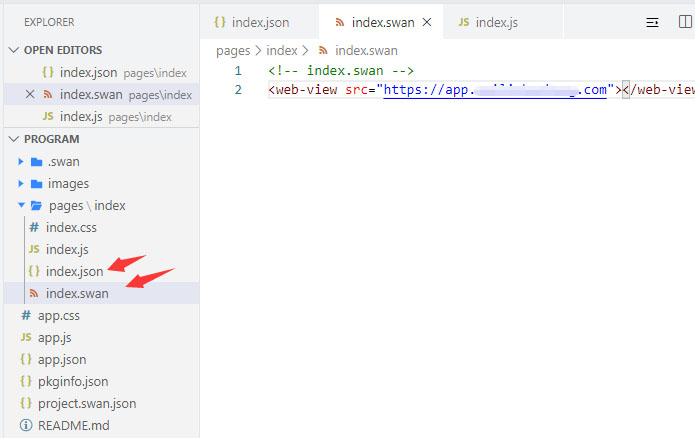
3、在小程序开发工具中修改两处文件。在新建项目后,开发工具会自动生成代码包,我们要修改pages/index/index.json 和 pages/index/index.swan 这两个文件。

在pages/index/index.json中修改小程序名称,代码如下:
{
"navigationBarTitleText": "你自己的小程序名字"
}
在pages/index/index.swan中,将里面的代码全部替换为以下代码:
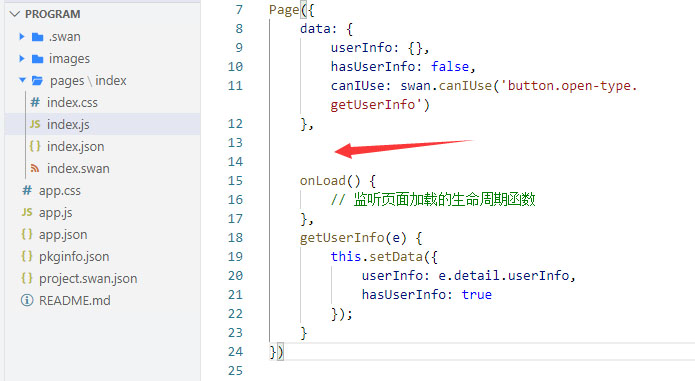
三、完成最后配置,修改小程序文件 index.js,一些SEO信息。

按照上图箭头指示位置,将以下代码插入,TKD修改成你自己的网站信息:
onShow(options) {
swan.setPageInfo({
title: '你的网站标题',
keywords: '你的网站关键词',
description: '你的网站描述',
likes: '75',
comments: '13',
collects: '23',
shares: '8',
followers: '35',
success: function () {
console.log('setPageInfo success');
}
})
},
四、可以在开发工具预览或真机调式,看下小程序运行有没错误,如果没有错误,点击发布会上传代码包到百度小程序官网后台,这时要在后台的左侧导航--》开发管理--》版本管理--》开发版本进行提交审核,结果会发送到你注册时用的手机号上,版本管理这也会有体现。
到此封装流程就结束了,剩下的就是审核,当你页面出现一些不规范的情况时,会驳回并提示问题所在让你修改,比如页面不能出现微信二维码、不能有无效链接、内容或功能要丰富等,我们根据提示修改好后按照第四步重新提交即可。
相关文章
-

常见网络营销推广方法有哪些
1、搜索引擎营销 搜索引擎营销是目前最主要的网站推广营销手段之一,尤其基于自然搜索结果的搜索引擎推广,因为是免费的,因此受到众多中小网站的重视,搜索引擎营销方法也成为网络营销方法体系的主要组成部分。
2052-01-21 14:45 -

大数据营销平台有哪些?(国内八大数据营销平台)
大数据营销是指基于多平台的大量数据,依托大数据技术的基础上,应用于互联网广告行业的营销方式。大数据营销衍生于互联网行业,又作用于互联网行业。依托多平台的大数据采集,以及大数据技术的分析与预测能力,能够使广告更加有效,给品牌企业带来更高的投资回报率。
2023-03-24 11:02 -
网站采用静态网页的优缺点
小九在和不少从事SEO的朋友交流,在有关搜索引擎优化方法介绍时,总是强调静态网页对搜索引擎优化的重要性,那么静态网页的优点和缺点有哪些?
2023-03-18 11:17 -
WordPress插件实现出站链接添加Nofollow属性
博客是分享给大家看的,咱们都希望自己的博客有众多的fans,最直观的体现就是博客评论的多少,博客的留言者通常会将自己的博客名或网站名的网址链接,这是博客的一大特色,通过这种形式可以实现博主之间的互访,然而对于要进行seo优化的博客来
2023-03-18 11:16 -
外贸网站建设的注意事项
现在深圳互联网的网站建设有几个热门,外贸b2c的网站就是其中之一。深圳外贸企业建设网站时应该考虑到许多方面,自己的网络站点就是自己的门面,合格的企业网站会为你带来源源不断的客源,不成功的站点门可罗雀,所以,在进行外贸网站建设时,你要考虑
2023-03-18 11:15 -
五金行业网络推广
中国经济的持续高速发展以东莞为中心的华南制作业已成为中国加工制作业最发达最首要的组成部分,东莞长安镇则是该地区机械五金模具的生产中心和流通中心,在华南乃至全国都享有盛誉,先后被评为“广东省模具专业镇”、“东省产业集群升级
2023-03-18 11:14