来宾小程序开发分享小程序页面适配指南
时间:2022-03-09 20:41编辑:九州下载来源:www.wzjsgs.com
用户可在PC端使用小程序,且有可能在不同尺寸视图下进行切换,为了保证小程序在不同尺寸屏幕下的体验流畅友好,我们建议开发者根据用户使用设备和场景,自行对小程序进行适配。适配推荐栅格系统、配合响应策略实现页面动态布局。下面来宾小程序开发分享小程序适配指南:
采用栅格系统进行页面设计
栅格系统具有规律性,其元素宽高可使用百分比进行呈现,这个特性让使用栅格系统设计出的页面与布局具有规律可寻,从而提高不同分辨率下页面布局的一致性与可复用性。

制定小程序页面的响应策略
响应式是系统对于外部变化的反馈跟适应,即通过合理的设计方案配合规范的技术来制定的变化策略。
响应式策略的制定能够让小程序在任何一个尺寸的屏幕上的使用体验保持合理与连贯性。营销型网站响应式排版布局
开发者适配设计指引
1.基本适配原则
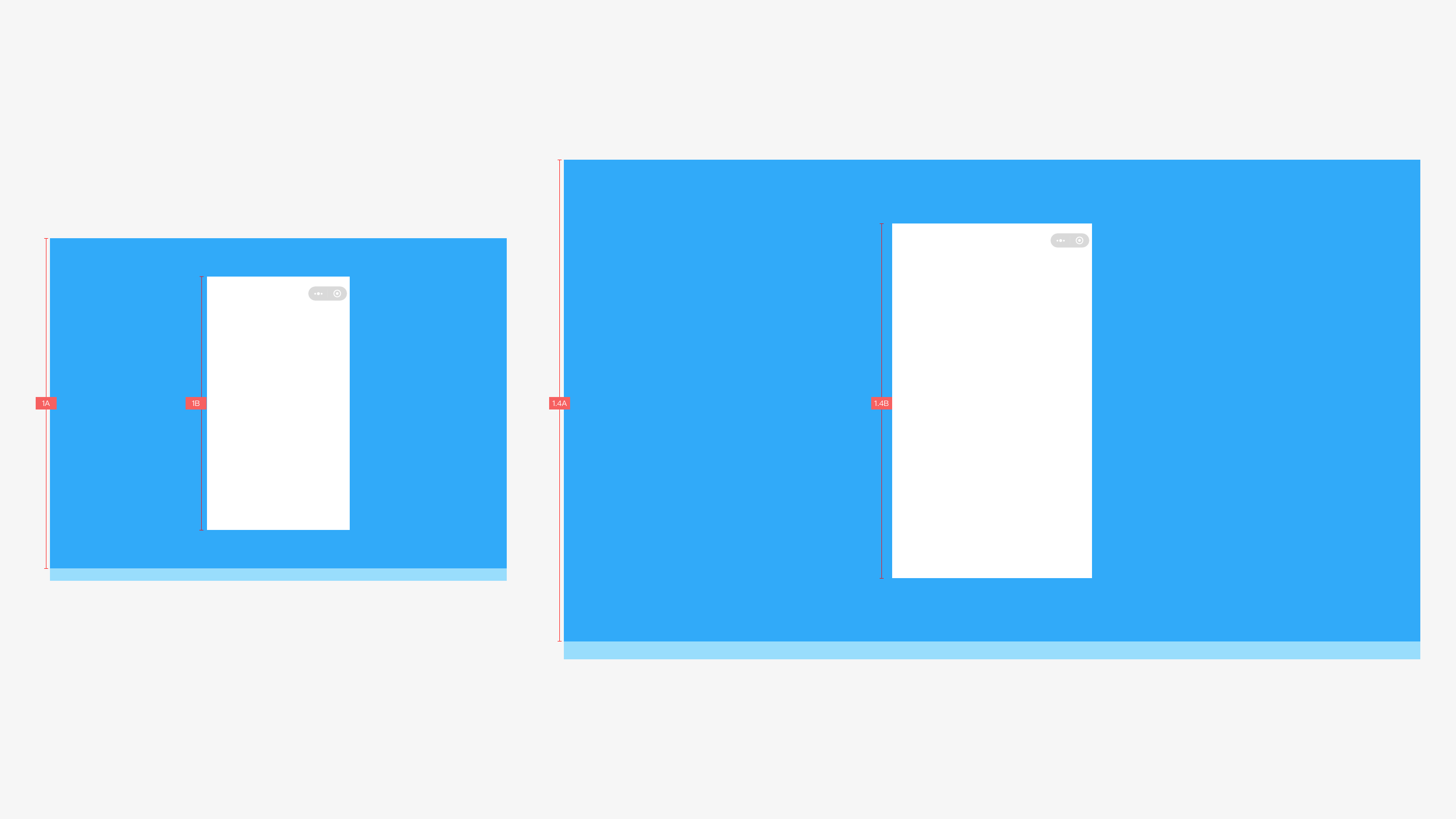
PC端屏幕尺寸相对于移动端具有更大的内容展示空间和展现优势,例如可同时开启多个窗口、窗口可拖动、窗口可切换成不同尺寸等。 为了提高屏幕利用率,将屏幕变大带来的体验增值最大化,在适配过程中有如下体验原则:
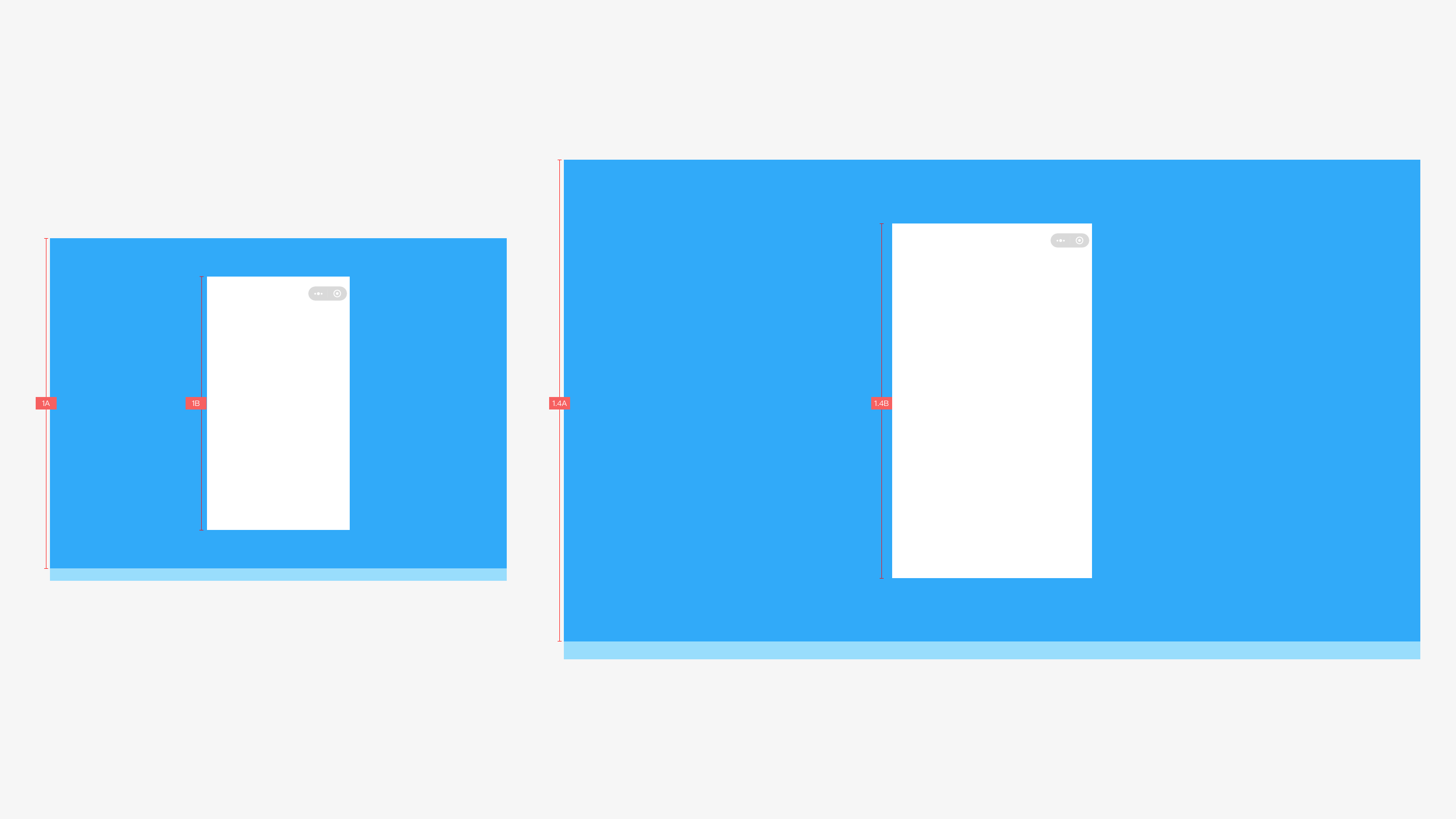
(1)视图信息展示完整可读
在小程序视图尺寸切换后,视图信息应保证完整可读,不应出现信息形变、缺失、分辨率下降等变化。
(2)视图尺寸切换交互流畅友好
在小程序视图增大后,可展现出更多信息;视图切换过程应流畅友好,可采用适当手段对小程序布局进行优化。用户可在PC端使用小程序,且有可能在不同尺寸视图下进行切换,为了保证小程序在不同尺寸屏幕下的体验流畅友好,我们建议开发者根据用户使用设备和场景,自行对小程序进行适配。适配推荐栅格系统、配合响应策略实现页面动态布局。
采用栅格系统进行页面设计
栅格系统具有规律性,其元素宽高可使用百分比进行呈现,这个特性让使用栅格系统设计出的页面与布局具有规律可寻,从而提高不同分辨率下页面布局的一致性与可复用性。

制定小程序页面的响应策略
响应式是系统对于外部变化的反馈跟适应,即通过合理的设计方案配合规范的技术来制定的变化策略。
响应式策略的制定能够让小程序在任何一个尺寸的屏幕上的使用体验保持合理与连贯性。
开发者适配设计指引
1.基本适配原则
PC端屏幕尺寸相对于移动端具有更大的内容展示空间和展现优势,例如可同时开启多个窗口、窗口可拖动、窗口可切换成不同尺寸等。 为了提高屏幕利用率,将屏幕变大带来的体验增值最大化,在适配过程中有如下体验原则:
(1)视图信息展示完整可读
在小程序视图尺寸切换后,视图信息应保证完整可读,不应出现信息形变、缺失、分辨率下降等变化。
(2)视图尺寸切换交互流畅友好
在小程序视图增大后,可展现出更多信息;视图切换过程应流畅友好,可采用适当手段对小程序布局进行优化。
相关文章
-

网站制作质量好坏?南昌建站公司教你判断
网站制作好了,企业主却不知道效果如何,如何判断网站制作质量的好坏呢?下面小派给大家分享下,从哪些方面判定网站制作的好坏?
2023-03-14 20:55 -

佛山网站建设公司怎么建设家具行业网站
互联网的飞速发展,人们的日常生活已经和互联网开始了密不可分的亲密局势。在科技发现的今天,人们更愿意通过互联网来寻找自己的需要,那么家具行业的网站怎么建设呢?下面佛山网站建设公司告诉大家:
2023-03-11 21:05 -

深圳建站公司谈普通人怎么做跨境电商
深圳建站公司认为做跨境电商主要有两个途径,一个是亚马逊等第三方平台,门槛低、起步快且简单,但玩法要求多,政策令人头疼,另一个是独立站。虽然门槛高些,但也不是不能做好。
2023-03-11 21:00 -

朔州建站公司教你利用微信推广产品
微信可以用来做产品推广。我们在使用微信的时候首先要注册一个账号,或者是不注册账号直接使用qq号码就可以登录,在微信中用户可以通过很多种方法来加好友,这就让你的朋友圈非常的大。下面朔州建站公司教你利用微信推广产品
2023-03-07 21:52 -

佛山网络公司谈企业网站怎么提高企业知名度
企业网站对企业有什么意义?佛山网络公司认为网站是一个企业的重要组成部分,它可以帮助企业宣传品牌、推广产品、提升知名度、扩大影响力,同时还能够帮助企业节省成本、提高效率。企业网站不仅能够帮助企业发展壮大,还能够帮助企业获得更多的客户,从而带来更多的利益。
2023-03-03 22:43 -

东莞网站建设公司如何进行企业网站运营
企业建立网站,就必须对网站进行运作和管理,让客户都能时时了解企业的动态,以便做出相应的选择。若网站建立好之后不去进行管理,不去维护,那它是不会为企业产生任何价值的,因此必须要对网站进行更新维护。下面东莞网站建设公司为大家分享我们公司如何进行企业网站运营:
2023-03-03 22:36