来宾建站公司谈网站界面细节设计
时间:2022-03-09 20:49编辑:九州下载来源:www.wzjsgs.com
网站设计一般情况下,较为常见的细节设计主要根据视觉效果规范进行界面设计,下面来宾建站公司为大家讲讲,这一部分内容是在测试的时候进行的。
文字、图标之间风格的统一性
同一界面中的字体风格尽量统一,同一产品中所有字体总数不超过三个,且风格尽量相似。除此之外还需注意不同级字体的大小区别,以及同级标题的字体大小统一。同理,界面图标的风格也要注意统一,不要一会儿扁平图标,一会儿线性图标,很容易在视觉上给使用者“混乱”的感觉。
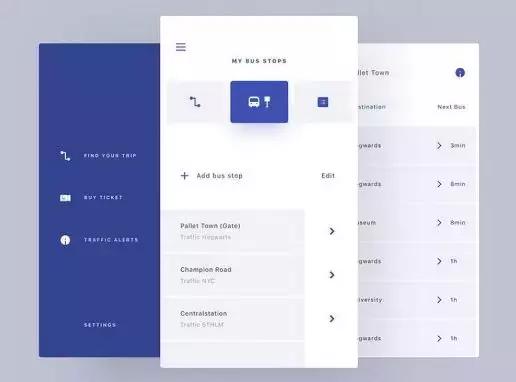
UI 细节实现效果
可以与设计图对比,记录下相关问题差异提交给开发,保证细节不会被遗失,设计效果的完美实现。我一般会整理成文档再交给开发。

懂一些前端代码会更方便,可以直接在开发者模式下进行调试,然后告知开发。小程序开发需求文档怎么写
巧用渐变色和阴影优化界面视觉效果
渐变色和阴影的处理将一定程度上增加界面中交互菜单的立体感,从而使整体界面的视觉效果变得更加高级。但对于渐变色的选择一定要谨慎的使用,避免选择色差较大的渐变色,或者饱和度高的颜色,在视觉上给用户界面过花,俗气的感觉。
人性化的交互动效
所谓微交互,就是常常会被菜鸟设计师所忽略,但却会对界面信息的转化率产生巨大影响的细节设计,它直接影响着用户体验的好坏。设计者需要着眼于某个单项交互时间或者任务,创造出吸引人或者令人高兴的瞬间,换句话说,就是让用户在体验的瞬间感受到人性化的设计。

网站页面加载速度
这是为了确保加载等待期不会过长。
如果过长,可与开发探讨原因并尝试解决,因为导致的原因可能很多。如果是图片、动图、视频等体量过大,导致加载缓慢,可进行一下压缩再使用。如何提高网站的加载速度?
相关文章
-

网站制作质量好坏?南昌建站公司教你判断
网站制作好了,企业主却不知道效果如何,如何判断网站制作质量的好坏呢?下面小派给大家分享下,从哪些方面判定网站制作的好坏?
2023-03-14 20:55 -

佛山网站建设公司怎么建设家具行业网站
互联网的飞速发展,人们的日常生活已经和互联网开始了密不可分的亲密局势。在科技发现的今天,人们更愿意通过互联网来寻找自己的需要,那么家具行业的网站怎么建设呢?下面佛山网站建设公司告诉大家:
2023-03-11 21:05 -

深圳建站公司谈普通人怎么做跨境电商
深圳建站公司认为做跨境电商主要有两个途径,一个是亚马逊等第三方平台,门槛低、起步快且简单,但玩法要求多,政策令人头疼,另一个是独立站。虽然门槛高些,但也不是不能做好。
2023-03-11 21:00 -

朔州建站公司教你利用微信推广产品
微信可以用来做产品推广。我们在使用微信的时候首先要注册一个账号,或者是不注册账号直接使用qq号码就可以登录,在微信中用户可以通过很多种方法来加好友,这就让你的朋友圈非常的大。下面朔州建站公司教你利用微信推广产品
2023-03-07 21:52 -

佛山网络公司谈企业网站怎么提高企业知名度
企业网站对企业有什么意义?佛山网络公司认为网站是一个企业的重要组成部分,它可以帮助企业宣传品牌、推广产品、提升知名度、扩大影响力,同时还能够帮助企业节省成本、提高效率。企业网站不仅能够帮助企业发展壮大,还能够帮助企业获得更多的客户,从而带来更多的利益。
2023-03-03 22:43 -

东莞网站建设公司如何进行企业网站运营
企业建立网站,就必须对网站进行运作和管理,让客户都能时时了解企业的动态,以便做出相应的选择。若网站建立好之后不去进行管理,不去维护,那它是不会为企业产生任何价值的,因此必须要对网站进行更新维护。下面东莞网站建设公司为大家分享我们公司如何进行企业网站运营:
2023-03-03 22:36